NancyFxチュートリアル「1. プロジェクトを作成する」
この記事は、Nancy Advent Calendar 2013の2日目の記事です。
(さっそく遅れてます・・・)
今日から何日かに渡って、NancyFxのチュートリアルということで簡単なWebアプリケーションを作ってみようと思います。
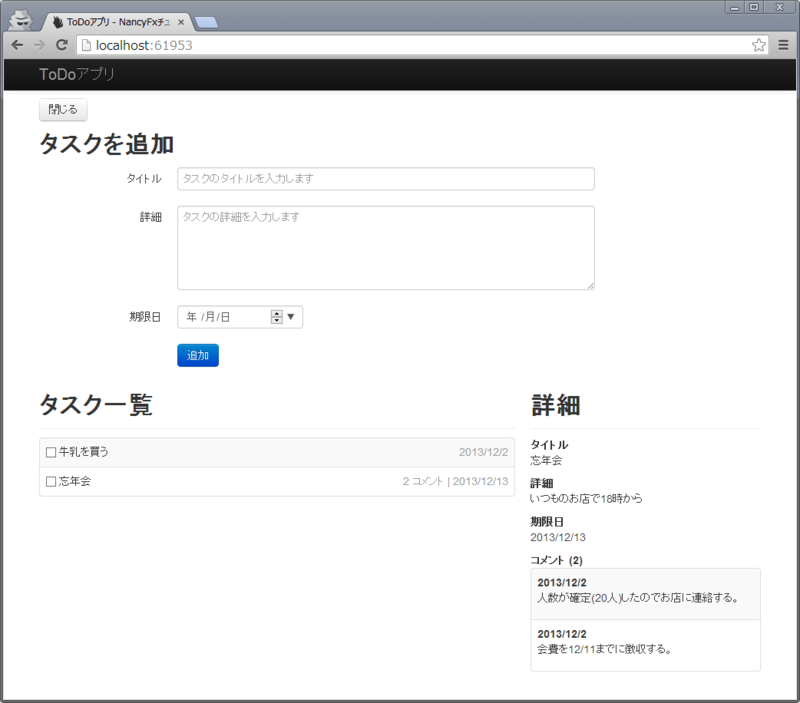
完成イメージ
チュートリアルっぽく、Todoアプリを作ってみようと思います。
- タスクには、タイトルと詳細、期限日が登録できる。
- タスクには、コメントがつけられる。
- タスクは、期限日の昇順、登録順でソートされる。

チュートリアルの環境
チュートリアルは、以下の環境で進めていきます。
- Windows 8 or Windows 7
- Visual Studio 2012
- .Net Framework 4.5
- NancyFx 0.21.1
それ以外の環境でも問題なく動くと思いますが、動かない場合はコメントかTwitterで連絡ください。
プロジェクトを作成する
さっそくプロジェクトを作成します。
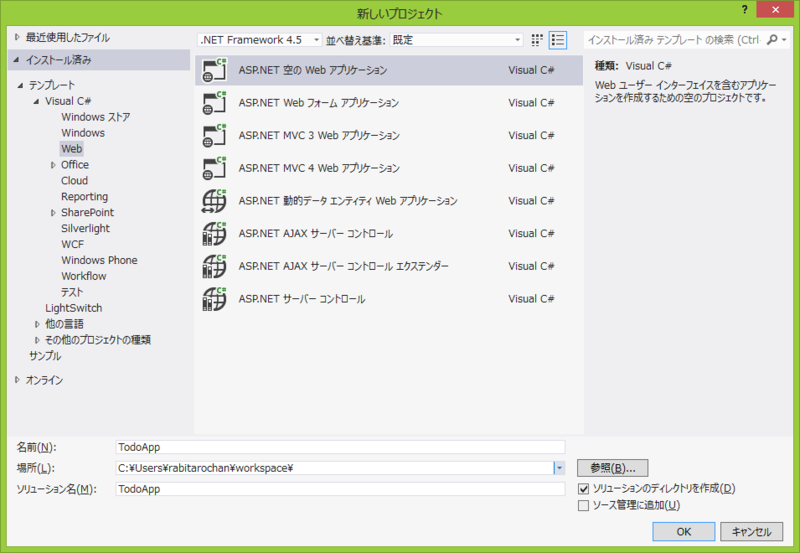
新しいプロジェクトのテンプレートから「Visual C#」→「Web」→「ASP.NET 空の Web アプリケーション」を選択します。
プロジェクトの名前を入力し(今回は TodoApp)、OKボタンをクリック。何もファイルが生成されていないASP.NETプロジェクトが作成されます。

NuGetで必要なパッケージをダウンロードする
NuGetを使い、今回必要となるパッケージをダウンロードします。NuGetについては@ITの記事などを参考にしてください。
VisualStudioのメニューにある「ツール」→「ライブラリ パッケージ マネージャー」→「ソリューションの NuGet パッケージの管理」をクリックします。
オンラインのパッケージソースを選択して「Nancy」で検索します。検索結果の中から以下3つのパッケージをインストールします。
Nancy
NancyFxのコアライブラリです。Nancy.Hosting.Aspnet
NancyFxのWebアプリケーションをASP.NET上で動作させるためのライブラリです。ホスティングライブラリはこれ以外にも、AzureやWCF、SelfHosting(コンソールアプリなどと一緒に動作させる場合)などがあります。Nancy.Viewengines.Razor
NancyFxのビューエンジンに「Razor」を利用するためのライブラリです。NancyFxでは、標準でSuper Simple View Engineという、単純なテンプレートのみを実装したビューエンジンが利用できます。
The Super Simple View Engine · NancyFx/Nancy Wiki · GitHub
今回は使い慣れたRazorを利用するために、このライブラリを追加します。

今回はこれ以外に、以下のパッケージをインストールします。NancyFx以外の部分は極力ふれない予定ですので、ここは任意ということで。
最初のモジュールを作成する
NancyFxの導入ができたため、簡単な動作確認をします。文字列を返すモジュール(NancyFxでは、コントローラではなくモジュールと呼ぶようです。意味はほぼ同じです。)を作成します。
Modulesディレクトリを作成し、その下にHomeModuleクラスを作成します。
作成後、クラスを以下の通りに実装します。
using Nancy; namespace TodoApp.Modules { public class HomeModule : NancyModule { public HomeModule() { // GET "/" Get["/"] = parameter => { return "Hello NancyFx !!"; }; } } }
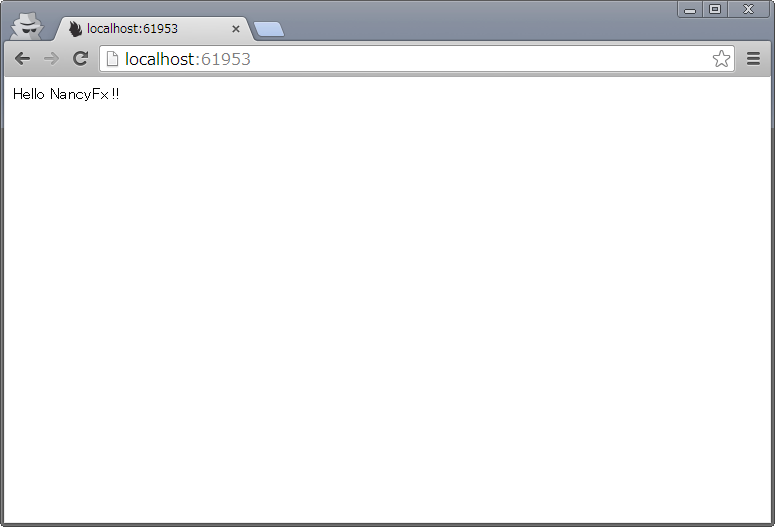
デバッグ実行しブラウザでアクセスすると、以下のような画面が表示されます。ちゃんと動作していることが確認できましたね!!

最初のViewを作成する
ついでに、Viewも作ってしまいましょう。
Views/Homeディレクトリを作成し、その下にindex.cshtmlファイルを作成します。
作成後、cshtmlファイルの中身を編集します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>NancyFxチュートリアル</title> <body> <h1>Hello NancyFx !!</h1> </body> </html>
HomeModuleが、文字列を返す実装になっているので、Viewを返すように変更します。
Get["/"] = parameter => { return View["index"]; };
上記のように、View["ビュー名"]と実装すると、ビューエンジンを介したレスポンスを返すようになります。
ビューのテンプレートは、Views/モジュール名から"Module"を抜いた名前/指定した名前.拡張子のパスにあるテンプレートを利用します。今回の例ではViews/Home/index.cshtmlです。それ以外にも検索されるパスはありますが、後日別の記事としてまとめます。
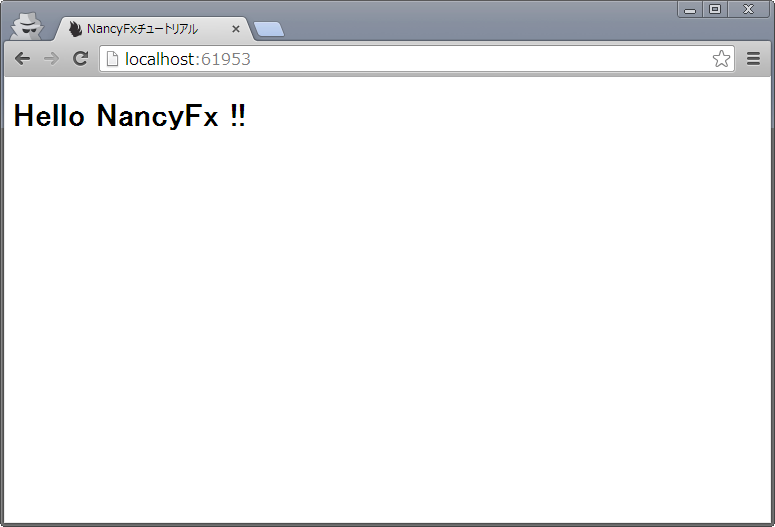
修正後、再度ブラウザからアクセスすると、ちゃんとHTMLが表示されることが確認できます!!

まとめ
今回は、プロジェクトの作成から、最低限必要なパッケージの導入と、簡単な動作確認をしました。
ソースも含めて1から作成しましたが、そこまで難しくなかったと思います。今回のような感じでゆっくりと進めていこうと思います。
ソースコードについては整理してからGithubで公開します。しばしお待ちください。