Web素人だけどはてなブログのレイアウトをちょっとだけ変更した
タイトルって難しいですね!
Webシステムはほとんどやったことがないです。
HTMLは読めるけど、CSSが組み合わさるとよくわからない、という感じ。
ですが、ちょっと気になる部分があったのでデザインをちょっとだけ変更してみました。
気になる部分とは?
最近のWebページって、ブラウザの大きさをどんなに大きくしても、ある一定の幅からは大きくならないというデザインが多い気がします。
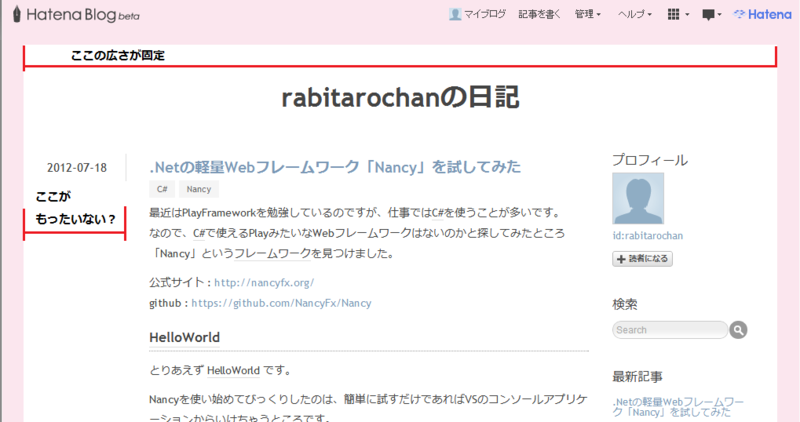
はてなブログもそうで、デフォルトのデザインはこんな感じになってます。

こう見ると、本文を表示する部分が短いんじゃないかと気になりました。
で、上の画像にも書いた通り、日付の下の部分がもったいないなと思い、日付の部分を上に持っていくように修正しちゃおうと考えました。
# デザインについては全くの素人なので、はてなのデザイナーさんごめんなさい。
やった方法
CSSは読めるだけで、こう書けばこうなる!というのが全然わかりません。
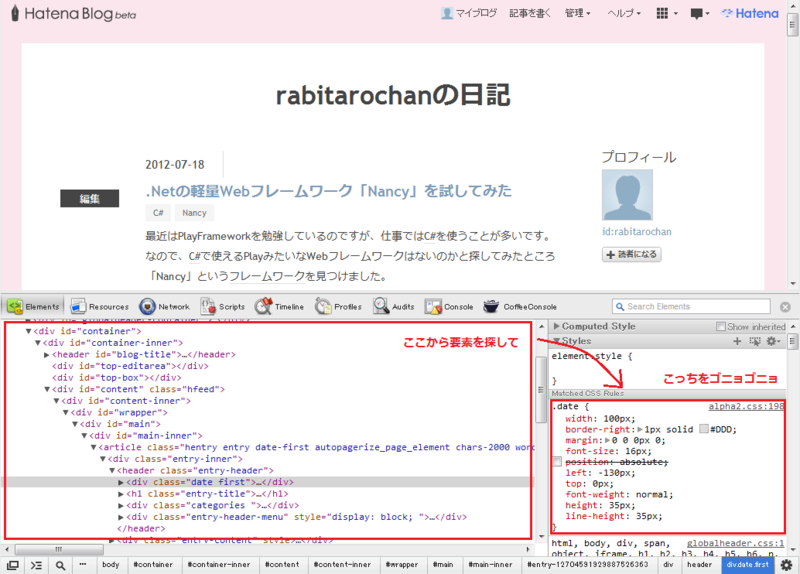
なので、Chromeの開発ツールに全部頼りました。それだけです。

編集する要素や設定するCSSがある程度決まったら、はてなブログの管理画面からデザインを編集します。
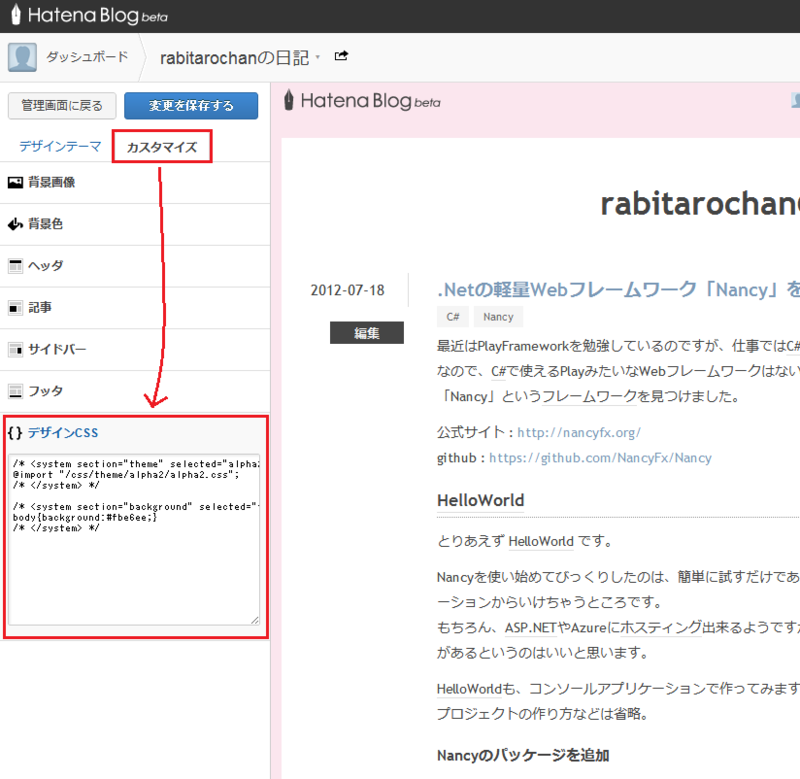
デザインの編集画面を開き、左の [カスタマイズ] タブを選択し、 [デザインCSS] にCSSを追加します。

追加したCSSはこれです。
gistはこちら https://gist.github.com/3291989
#main { width: 690px; } .date { width: 660px; position: static; border-bottom-width: 1px; border-bottom-style: solid; border-bottom-color: #DDD; border-right-width: 0px; } .entry-header-menu a { left: 110px; top: 5px; }
結果
その結果、ご覧のブログの通りのデザインになりました。
日付は記事の上に、編集ボタンは日付の右に配置しました。
これで1行が長ーーいコードを貼っても少しは見やすいかも!?
それだけのブログでした。